Lately, I’ve been working a lot in WordPress projects, and I was looking for an option that allows the users or developers to select a color scheme properly. When I say properly, I mean without having to modify each component’s color individually. I found some options, but most of the, in my opinion, were not very clean because they write the CSS right in the header, which does not allow cache or minification. Moreover, I wanted something more like plug and play for designers without the need of modifying the theme directly or the CSS.
So, this tutorial is about a color scheme that will be created based on a CSS that is dropped on a directory. WordPress will look for that directory and all the CSS files. Each CSS file will be considered as a new color scheme. Thus, if there are 5 files, they will be 5 different color schemes.
The advantage of this is that you can use LESS, Sass or any other preprocessor to easily create color schemes and without having to touch the CSS files directly. The Twenty Sixteen theme has a similar feature, but the colors are stored in an array instead of just a CSS file.
First things First
Let’s assume that we are building this feature as part of our theme. In our theme, there will be a “css” directory that will contain a “scheme” directory where all the CSS files for the color schemes will be stored.
Be aware that I will create everything in the functions.php of the theme for convenience of making this tutorial short. However, you should create different files as you need them in order to keep your code organized. If you are not familiar with the WordPress Customizer, I would recommend visiting the link in order to learn at least the basics.
Getting the CSS Files from a Directory
The first step is create a function that get the list of CSS files from the directory provided:
function admixweb_get_css_files($dir)
{
//Get the list of files of the directory
$files = scandir($dir);
//Create an associative array
//with the values of the previous array
//removing the .css for the file name in the dropdown
function associate($a)
{
$temp = array();
foreach ($a as $value) {
$temp[$value] = ucfirst(str_replace('.css', '', $value));
}
return $temp;
}
//Use the associate function only in the CSS files
return associate(array_filter($files,
function ($val) {
return pathinfo($val)['extension'] == 'css';
}));
}
The previous function takes a string with the path to the directory that contains the CSS files that represents the color schemes used by the theme. The first thing that the function will do is getting all the files that are inside the directory provided. At this point, it will collect all the files CSS and non-CSS files.
Next, a nested function is created in order to make an associative array with the one that contains the list of files. The associate function removes the .css from the name of the files so it can be used in the select element from the WordPress Customizer.
Finally, at the bottom of the “admixweb_get_css_files” function, it will filter all the files, returning only an array of files that have the .css extension. Thus, if in the directory /css/scheme/ you have three CSS files like default.css, dark.css and light.css the array returned by “admixweb_get_css_files” will be like this:
array( "default.css" => "Default", "dark.css" => "Dark", "light.css" => "Light" );
Use the function with the Customizer
Now, it is time to create a setting for the customizer that will store the selected color scheme. The setting will be called “admixweb_color_scheme” and the default value will be “default.css”.
function admixweb_customizer_register($wp_customize)
{
$wp_customize->add_setting('admixweb_color_scheme', array(
'default' => 'default.css',
'transport' => 'refresh'
));
//code for adding the section
//code for adding the control
}
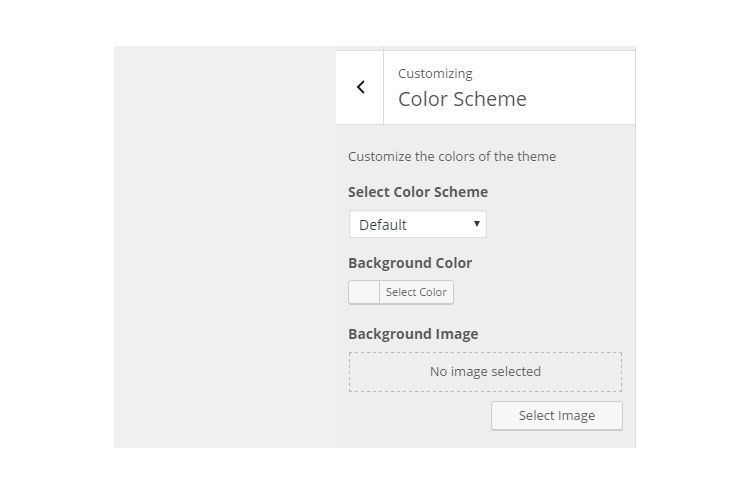
Then, the “Color Scheme” section is created so we can update the admixweb_color_scheme settings from the WordPress Customizer UI.
function admixweb_customizer_register($wp_customize)
{
$wp_customize->add_setting('admixweb_color_scheme', array(
'default' => 'default.css',
'transport' => 'refresh'
));
$wp_customize->add_section('admixweb_color_scheme_section', array(
'title' => __('Color Scheme', 'admixweb'),
'description' => __('An easier way to select the colors of your site', 'admixweb'),
'priority' => 120
));
//code for adding the control
}
Next, it is necessary to create a control that will be added in the “Color Scheme” section so we can modify the settings “color_scheme”. The control used in this tutorial is type “select” which is a drop-down menu where the users can select their preferred color scheme. Notice that in the choices option, it is used the “admixweb_get_css_files” function to retrieve the CSS files from the scheme directory.
function admixweb_customizer_register($wp_customize)
{
$wp_customize->add_setting('admixweb_color_scheme', array(
'default' => 'default.css',
'transport' => 'refresh'
));
$wp_customize->add_section('admixweb_color_scheme_section', array(
'title' => __('Color Scheme', 'admixweb'),
'description' => __('An easier way to select the colors of your site'),
'priority' => 120
));
$wp_customize->add_control('admixweb_site_scheme_color',
array('label' => __('Pick Color Scheme', 'admixweb'),
'section' => 'admixweb_color_scheme_section',
'priority' => 1,
'type' => 'select',
'settings' => 'admixweb_color_scheme',
'choices' => admixweb_get_css_files(get_template_directory() . '/css/scheme/', 'css'))
);
}
Then, it is necessary to hook to the customizer register so we can see color scheme section working.
add_action( 'customize_register', 'admixweb_customizer_register');
Now the UI part of the Color Scheme section of the Customizer is ready. The next step is adding the selected color scheme to the theme.
Register and Enqueue the Selected Color Scheme
Finally, a function that will retrieve the color scheme value stored by the WordPress customizer and append it to the theme:
function admixweb_scheme() {
//Get the setting's value
$colorScheme = get_theme_mod( 'admixweb_color_scheme', 'default.css');
//register the style with the color scheme stored in the $colorScheme
wp_register_style( 'theme', get_template_directory_uri() . '/css/scheme/' . $colorScheme);
//Append the style to the theme
wp_enqueue_style( 'theme' );
}
//Execute the function with the wp_enqueue_script action
add_action( 'wp_enqueue_scripts', 'admixweb_scheme' );
Conclusion
I believe this approach makes it easier for designers and developers to create customized color schemes than providing a lot of options for styling each component individually. Additionally, this technique combined with a preprocessor will save a lot of time because just changing the value of variables will generate new color schemes. Finally, it adds a constraint over the users that may choose bad color combinations that may hurt usability and accessibility of the site.